平生不学WEB,便称编程也枉然 !
HTML
HTML(HyperText Markup Language)是一种标记语言以便于浏览器正确展示网页给用户。HTML使用标签(tags)来区分用户所能看到的内容和便于浏览器解释的指示。
基础
常见的IDE比如 Sublime、 VS code都支持一些智能生成HTML代码,简化输入。
用于生成一个html页面,包含head和body。
1
>>>!
通过输入标签名快速生成代码块,同理也可以输入h1、img、a等。
1
2>>>p
<p></p>输入标签*数字可以快速生成多个同级标签。
1
2
3
4>>>p*3
<p></p>
<p></p>
<p></p>也可以用加号连接标签名达到快速生成的目的。
1
2
3>>>h1+p
<h1></h1>
<p></p>>代表次级,用于快速生成嵌套结构。1
2
3>>>p*2>img+a
<p><img src="" alt=""><a href=""></a></p>
<p><img src="" alt=""><a href=""></a></p>用括号可以生成分组标签。
1
2
3
4
5>>>(div>p)+(div>img)
<div>
<p></p>
</div>
<div><img src="" alt=""></div>生成带id或者class的标签
1
2
3
4
5
6>>>div#nav
<div id="nav"></div>
>>>div.bar
<div class="bar"></div>
>>>div#nav.bar
<div id="nav" class="bar"></div>标签后面用中括号可以快速添加属性。
1
2>>>img[src=logo.jpg]
<img src="logo.jpg" alt="">标签后面用大括号可以快速添加段落内容。
1
2>>>p{峰哥牛逼}
<p>峰哥牛逼</p>lorem用于快速生成文本。
1
2
3
4>>>lorem
Lorem ipsum dolor sit amet consectetur adipisicing elit...
>>>lorem4
Lorem ipsum dolor sit.
标签
标题
HTML 标题(Heading)是通过h1 - h6 等标签进行定义的。
1 | <h1>这是一级标题</h1> |
段落
HTML 段落通过p标签进行定义。
1 | <p>这是段落</p> |
超链接
超链接通过a标签进行定义。
1 | <a href="网址">文字或图片</a> |
图片
图片通过img标签进行定义。
1 | <img src="w3school.gif" alt="w3c" /> |
块
块通过div标签进行定义,用于确定一个单独的区域,如页面的一个组成部分、一个栏目版块。
div元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,div元素可用于对大的内容块设置样式属性。
列表
无序列表ul,有序列表ol,列表项li。
1 | <ul> |
- 项目1
- 项目2
- 项目3
1 | <ol> |
- 项目1
- 项目2
- 项目3
表格
表格table, 每个表格均有若干行(由 tr标签定义),每行被分割为若干单元格(由 td标签定义)。字母td指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
1 | <table border="1"> |
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
1 | <!-- 表头使用th标签,即将上表修改如下 --> |
| title1 | title2 |
|---|---|
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
表单
HTML 表单用于搜集不同类型的用户输入,用form来表示。
input
通过改变type属性,可以得到不同input形态。action属性定义在提交表单时执行的动作,通常为提交的url地址,缺省则为当前页面。
1 | <!-- text/password --> |
1 | <!-- submit/reset --> |
1 | <!-- radio/checkbox --> |
1 | <!-- <datalist>元素为<input>元素规定预定义选项列表。 --> |
select
select元素定义下拉列表。
1 | <!-- select --> |
textarea
textarea元素定义多行输入字段(文本域)。
1 | <!-- textarea --> |
button
button元素定义多行输入字段(文本域)。
1 | <!-- button --> |
语义化
语义化就是指让网页的含义更加明确,用于清楚地向浏览器和开发者描述其意义。
非语义元素的例子:div和 span - 无法提供关于其内容的信息。
语义元素的例子:form、table以及 img - 清晰地定义其内容。
下面列出了以字母顺序排列的 HTML5 新语义元素。
| 标签 | 描述 |
|---|---|
| article | 定义文章。 |
| aside | 定义页面内容以外的内容。 |
| details | 定义用户能够查看或隐藏的额外细节。 |
| figcaption | 定义 figure元素的标题。 |
| figure | 规定自包含内容,比如图示、图表、照片、代码清单等。 |
| footer | 定义文档或节的页脚。 |
| header | 规定文档或节的页眉。 |
| main | 规定文档的主内容。 |
| mark | 定义重要的或强调的文本。 |
| nav | 定义导航链接。 |
| section | 定义文档中的节。 |
| summary | 定义 details 元素的可见标题。 |
| time | 定义日期/时间。 |
强调
em和i用于斜体,strong和b用于加粗。但是前者有语义,后者没有。
自定义列表
自定义列表dl,列表项dt,描述dd。
1 | <dl> |
- HTML
- 超文本标记语言
- CSS
- 层叠样式表
CSS
CSS 指层叠样式表 (Cascading Style Sheets),样式定义如何显示 HTML 元素,通常存储在样式表中,它的出现,是为了解决内容与表现分离的问题,可以极大提高工作效率。外部样式表通常存储在 CSS 文件中,多个样式定义可层叠为一。
基础
在IDE中,可以通过快捷的方式生成样式结构。
生成css的link。
1
2>>>link:css
<link rel="stylesheet" href="style.css">常见css缩写:
1
2
3
4
5
6
7
8
9
10
11
12
13/* 在css框内输 */
>>>w30
width: 30px;
>>>h30
height: 30px;
>>>mg10
margin: 10px;
>>>pd5
padding: 5px;
>>>lh2em
line-height: 2em;
>>>bgc
background-color: #fff;
语法
以下为一个css样式,p为选择器,即选择哪个标签添加样式。为了方便易读,每行代码最好写在一个新行。
1 | p{ |
创建
内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色:
1 | <p style="color:red;"> |
我不会CSS
内部样式
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 style标签在文档头部定义内部样式表,就像这样:
1 | <!doctype html> |
我不会CSS
这里使用了属性和值选择器,关于选择器,具体后面再提。
外部样式
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用link 标签链接到样式表。link标签在(文档的)头部,例如:
1 | <head> |
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
1 | p{ |
这样对于多个页面,就能通过链接进行样式设定,方便维护。
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将依赖于就近原则。简而言之,优先级内联样式>内部样式>外部样式。
例如,外部样式表拥有针对 h3 选择器的三个属性:
1 | h3 { |
而内部样式表拥有针对 h3 选择器的两个属性:
1 | h3 { |
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
1 | h3 { |
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
选择器
标签选择器
以下面为例,通过body,h1,p,hr这些标签名来定义相应的CSS。
1 | <style type="text/css"> |
类别选择器
CSS中,类别选择器用一个.显示。
1 | <style type="text/css"> |
ID选择器
CSS中,ID选择器用一个#号显示。与类别选择器不同之处在于,它具有唯一性。
1 | <style type="text/css"> |
嵌套声明
根据文档的上下文关系来确定某个标签的样式。
1 | <style type="text/css"> |
集体申明
用逗号将所有需要申明的选择器分开,这样可以分享相同的声明。
1 | <style type="text/css"> |
全局申明
用*表示所有标签均应用申明。
1 | <style type="text/css"> |
样式
文本
CSS 文本属性可定义文本的外观。
单位
| 单位 | 描述 |
|---|---|
| px | 像素 |
| em | 字符,自动适应用户所使用的字体 |
| % | 百分比,继承自DOM树上一级 |
颜色
| 颜色 | 描述 |
|---|---|
| red,blue,green | CSS颜色名 |
| rgb(x,x,x) | RGB值,每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0 与 255 之间的整数 |
| rgb(x%,x%,x%) | RGB百分比值,取值介于0%到100% |
| rgba(x,x,x,x) | 是 RGB 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度,介于0.0(完全透明)与1.0(完全不透明)之间 |
| #rrggbb | 十六进制数,参考CSS颜色十六进制值 |
段落
| 属性 | 描述 | 取值 |
|---|---|---|
| letter-spacing | 字符间距 | 2px -3px |
| line-height | 行高 | 14px 1.5em 120% |
| text-align | 对齐 | center left right justify |
| text-decoration | 装饰线 | none overline underline line-through |
| text-indent | 首行缩进 | 2em |
字体
font是有顺序的:
- font:斜体 粗体 字号/行高 字体;
- font:italic bold 16px/1.5em 宋体;
| 属性 | 描述 | 举例 |
|---|---|---|
| font | 声明设置所有的字体属性 | 2px -3px |
| font-family | 字体系列 | font-family:”Hiragino Sans GB”,sans-serif |
| font-size | 字号 | 14px 120% |
| font-style | 斜体 | italic |
| font-weight | 首行缩进 | bold |
背景
空元素需要先定义元素的高度和宽度。
| 属性 | 描述 | 举例 |
|---|---|---|
| background | 声明设置所有的背景属性 | 2px -3px |
| background-color | 背景颜色 | red blue green |
| background-image | 背景图片 | url(xxx.gif) |
| background-repeat | 填充方式 | repeat repeat-x repeat-y no-repeat |
超链接
以下这种形式也被称为伪类选择器。
- a:link - 普通的、未被访问的链接
- a:visited - 用户已访问的链接
- a:hover - 鼠标指针位于链接的上方悬停,必须位于a:link和a:visited之后
- a:active - 链接被点击的时刻,必须位于a:hover之后
示例:鼠标悬停放大字体:
1 | a{ |
列表
| 属性 | 描述 | 举例 |
|---|---|---|
| list-style | 声明设置所有的列表属性 | type position image |
| list-style-image | 为列表项标志设置图像 | url(xxx.gif) |
| list-style-position | 标志位置 | inside outside |
| list-style-type | 标志类型 | none square more |
表格
常见属性
- width, height - 表格大小
- border - 表格边框
- border-collapse - 合并表格边框和单元格边框
奇偶选择器
:nth-child(odd/even)
1 | tr:nth-child(odd){ |
布局
盒子模型
页面上所有元素看成一个盒子,占据一定的页面空间。
- content - 内容
- height - 高度
- width - 宽度
- border - 边框
- padding - 内边距
- margin - 外边距
盒子的实际宽度、高度由content、padding、border、margin决定。以下为一个简单的盒子模型。
1 | <html> |
overflow
上述例子中,内容可以超出盒子框,应该定义overflow属性来应对。它取值包括:
- hidden - 超出部分不可见
- scroll - 显示滚动条
- auto - 如果有超出部分,显示滚动条
border
| 属性 | 描述 |
|---|---|
| border | width style color |
| border-width | px thin medium thick |
| border-style | dashed dotted solid double |
| border-color | green #EAF2D3 |
以水平分割线为例:
1 | .line{ |
需要的时候定义class为line即可。
padding&margin
由于浏览器默认对padding和margin有赋值,通常我们会对它们清零。
1 | *{ |
取值:px,%(外层盒子的宽度和高度),对于margin:1px 2px 1px 3px;而言,分别是定义上、右、下、左的边距,对于margin:1px 2px;而言,相当于省略了下和左,他们的取值与上、右保持一致,也就是等同于margin:1px 2px 1px 2px;的效果。同理,如果是写3个值,相当于省略最后一个左,其值等于右。
| 内边距 | 外边距 | 组成 |
|---|---|---|
| padding:5px; | margin:5px; | 上右下左 |
| padding-top:10%; | margin-top:10%; | 上 |
| padding-left | margin-left | 左 |
| padding-right | margin-right | 右 |
| padding-bottom | margin-bottom | 下 |
以下为例,值得注意的是div做盒子,会有换行的效果。margin会有合并的效果,具体而言:垂直方向合并,水平方向不合并。
1 | <html> |
平时我们对图片文字水平居中,通常用text-align:center;,而div水平居中,可以用margin:0 auto;,浏览器自动计算。
定位
文档流flow
除非专门指定,否则所有框均以此来定位。
none
设置为这个的元素不会被显示。
1 | a{ |
block
独占一行,元素的height、width、margin、padding都可设置。
常见的block元素:div、 p、h1…h6、ol、ul、table、form。
将其他元素显示成block元素,以inline元素a为例:
1 | a{ |
inline
不单独占用一行。
width、height不可设置。
width就是它包含的文字或图片的宽度,不可改变。
常见的inline元素:span、a。
显示为inline元素:
1 | a{ |
值得注意的是inline元素有间隙。
inline-block
同时具备inline元素、block元素的特点。
不单独占用一行。
可以设置height、width、margin、padding。
常见的inline-block元素:img。
显示为inline-block元素:
1 | a{ |
示例
以导航条为例:
1 | <html> |
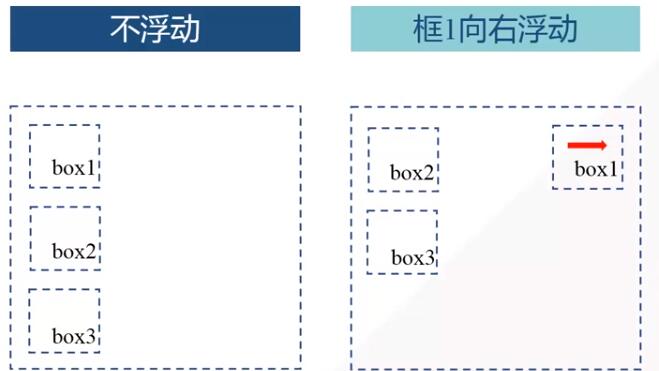
浮动float
float
通过float属性来定位,例如div实现多列布局。
以下为例,box1和box2就脱离了文档流原来位置(竖直摆放)。

1 | <html> |
clear
用于清除浮动。
- both,清除左右两边的浮动。
- left和right只能清除一个方向的浮动。
- none为默认值,只在需要移除已指定的清除值时用到。
清除的意思是指该元素指定方向不会有浮动,用于浮动换行。比如要设置footer,不希望它左右两边有浮动元素:
1 | #footer{ |
示例
三行一列:
1 | <html lang="en"> |
一行两列:
1 | <!DOCTYPE html> |
组合为三行两列:
1 | <!DOCTYPE html> |
最后是四行三列:
1 | <!DOCTYPE html> |
层layer
通过position属性来定位。目的是希望网页的元素能叠加在另外一个元素上面,能像图像软件中的图层一样可以对每个layer能够精确定位操作。
static
默认值,没有定位,元素出现在正常的流中,top、bottom、left、right、z-index无效。
z-index:定义层叠顺序,越大则处于更前。
fixed
固定定位,相对于浏览器窗口进行定位,top、bottom、left、right、z-index有效。
1 | #fixed-box{ |
relative
相对定位,相对于其直接父元素进行定位,top、bottom、left、right、z-index有效。
定位为relative的层脱离正常文本流,但其在正常流的原位置存在。
1 | #relative-box{ |
absolute
绝对定位,相对于static定位以外的第一个父元素进行定位,top、bottom、left、right、z-index有效。
定位为absolute的层脱离正常文本流,但与relative的区别是:其在正常流的原位置不再存在。
对于absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。
极端而言,对于absolute定位的层,如果其父层中都未定义absolute或relative,则其将相对body进行定位。
总结而言:
| 相对定位 | 绝对定位 | |
|---|---|---|
| position取值 | relative | absolute |
| 文档流中原位置 | 保留 | 不保留 |
| 定位参照物 | 直接父元素 | 非static的父元素 |
relative+absolute
通常按照如下思路来定位:
- 父元素box1:position:relative;
- 子元素box2:position:absolute;
- 子元素box2:top、bottom、left、right相对于父元素来进行偏移定位。
类似如此:
1 | #box1{ |
举例而言,如果对于定义一副图片+图片说明,可以这样写:
1 | <style> |
CSS3
由于W3C对标准更新速度较慢,所以浏览器会先于标准制定对新标准的支持。对于不同的浏览器,有不同的CSS3前缀:
| 浏览器内核 | 浏览器 | CSS3前缀 |
|---|---|---|
| Webkit | Safari/Chrome | -webkit- |
| Gecko | Firefox | -moz- |
| Presto | Opera | -o- |
| Trident | IE | -ms- |
边框
border-radius
圆角边框,由border-top-left-radius、border-top-right-radius、border-bottom-left-radius、border-bottom-right-radius组成。
如果填两个值,即为水平值和垂直值,如果只填一个,则默认两值相等。
1 | div{ |
也可以直接通过设置border-radius来一次定义四个边角的框。
1 | div{ |
box-shadow
阴影,可以有内部阴影inset,外部阴影outset两种,默认外部阴影。
四个参数分别是:水平偏移,垂直偏移,模糊距离,颜色。
1 | div{ |
文本
text-shadow
设置文本阴影。四个参数分别指水平偏移,垂直偏移,阴影大小(可省略),颜色。
1 | h1{ |
常用于文字描边,比如:
1 | h1{ |
又比如用来做突起浮雕的效果:
1 | h1{ |
word-wrap
允许长单词,URL 强制进行换行。如果不设置,长单词可能会溢出边框外。
1 | <style> |
@font-face规则
即把特殊字体放在服务器端。根据@font-face规则,定义Web字体,并引用需要字体的四种格式,确保能在主流浏览器中都能正常显示该字体。
| 字体文件后缀 | 适用于浏览器 |
|---|---|
| .TTF或.OTF | Firefox、Safari、Opera |
| .EOT | Internet Explorer 4.0+ |
| .SVG | Chrome、IPhone |
| .WOFF | Chrome、Firefox |
其定义格式如下:
1 | <style> |
2D转换
CSS3中2D转换主要包括对元素进行旋转、缩放、移动、拉伸。
主要是用transform属性,rotate()、scale()。
rotate
示例如下:
1 | <style> |
scale
以transform: scale(x,y)为例,x代表水平方向缩放倍数,y代表垂直方向缩放倍数,省略同x,倍数取值0~1代表缩小,大于1为放大。
1 | #scaleDiv{ |
过渡与动画
过渡
用transition表示,主要是把元素的某个属性从一个值在指定时间内过渡到另一个值,包括:
| 属性 | 描述 |
|---|---|
| transition | 简写,同时在一个属性中设置四个过渡属性 |
| transition-property | 属性名,对哪个属性进行变化,所以属性可以用all表示 |
| transition-duration | 定义过渡效果花费的时间,默认是 0 |
| transition-timing-function | 过渡效果的方法函数,默认是 “ease” |
| transition-delay | 规定过渡效果何时开始,默认是 0 |
示例:
1 | <html> |
动画
主要用@keyframes规则 ,animation属性。包含如下
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画 |
| animation | 所有动画属性的简写属性 |
| animation-name | 引入 @keyframes 动画的名称 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒 |
| animation-timing-function | 规定动画的速度曲线,默认是 “ease” |
| animation-play-state | 规定动画何时开始。默认是 0。 |
1 | <html> |
3D变换
用transform-style: preserve-3d,常用的有旋转和透视。
通常用嵌套形式设置,里面的对象称为父容器,设置transform属性,外面的对象称为舞台,设置perspective属性。
旋转
transform属性,角度deg:
- rotateX()
- rotateY()
- rotateZ()
透视
perspective属性。
JavaScript
JavaScript是一种运行于JavaScript解释器/引擎中的解释型脚本语言。
基本
引用
类似于CSS,可以在html文件中任意地方使用,也可以用 <script src="..."></script>引入这个文件,注意如果引用外部文件,里面不能再有js代码了。
语法
- 类似Java,每句用;结束。
- 大小写敏感
- //单行注释,/* */多行注释
变量
声明,var变量名。不申明即为全局变量,可能会出现冲突。
1 | //声明 |
运算符
值得注意的是与Python不一样的有:
比较运算符,==会转换数据类型,为了避免有bug应用===,这样不会转换数据类型。
Python的递增我们一般用
i+=1,这里用i++即可。逻辑运算符, 与&& ,或 || ,三元运算符
变量= (条件) ? 值A:值B1
2
3
4
5//例如:
var age = 20;
var msg = age > 18 ? "成年" : "未成年";
console.log(msg);
//"成年"可以嵌套:
1
2
3
4var score = 55;
var result = score >= 80 ? "优秀" : (score >= 60 ? "及格" : "不及格");
console.log(result);
//"不及格"
函数
最基本:
1 | function 函数名(){ |
带参数:
1 | function 函数名(参数列表声明){ |
带返回值:
1 | function 函数名(参数列表声明){ |
注意函数作用域里面的变量(局部变量)只在当前函数能访问,离开此范围就无法访问了。
1 | function add(){ |
参数按值传递,传参的时候实际上是将实参复制一份传给函数,在函数体内对变量进行修改,实际上不影响外部实参变量。
1 | var n=100; //全局变量 |
流程控制
条件判断
if-else结构
1 | // if |
switch-case结构
通常用于等值判断的条件中,满足case条件执行,但是因为执行后会执行后面的语句,所以需要和break联用。
1 | switch(表达式){ |
循环
while循环
1 | while(表达式){ |
do-while循环
1 | do{ |
for循环
1 | for(表达式1(初始条件);表达式2(判断条件);表达式3(递增条件)){ |
for循环的三个条件可以省略,如果没有break会无限循环下去。
for-in循环
1 | var o = { |
数组
索引数组
类似python列表或者numpy的array。
1 | // 直接创建 |
用索引来添加:
1 | // 如果添加没按顺序,则中间会被empty补位 |
通过arr.length赋值,可以达到缩容的目的。
关联数组
有点类似python的字典,用于描述对象。
1 | var bookInfo =[]; |
数组函数
String(arr):转成字符串。
arr.join(“连接符”):类似于python的join,语法稍有区别。
arr.concat():拼接并返回新数组。
1
2
3
4
5
6
7
8var arr1=[90,91,92];
var arr2=[80,81];
var arr3=[70,71,72,73];
var arr4=arr1.concat(50,60,arr2,arr3);
console.log(arr1);
// [90, 91, 92]
console.log(arr4);
// [90, 91, 92, 50, 60, 80, 81, 70, 71, 72, 73]arr.slice():类似于切片。 省略第二个参数,相当于于python切片的:,选取到结尾;省略所有参数则是相当于复制数组。
1
2
3
4
5
6
7
8
9var arr1=[10,20,30,40,50];
var arr2=arr1.slice(1,4);
// [20, 30, 40]
var arr3=arr1.slice(2);
// [30, 40, 50]
var arr4=arr1.slice(-4,-2);
// [20, 30]
console.log(arr1);
// [10, 20, 30, 40, 50]arr.splice(i,n(,…)):删除arr中i位置开始的n个元素不考虑含头,直接修改原数组,返回值则会保存被删除元素组成的数组;如果加入后面的参数,则会在删除位置插入后面输入的元素,这样通过修改n可以达到不同目的,如n=0,则为插入效果,n与后面元素数字相等相当于替换效果。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var arr1=[10,20,30,40,50];
var arr2=arr1.splice(2,1);
console.log(arr1);
// [10, 20, 40, 50]
console.log(arr2);
// [30]
var arr3=arr1.splice(2,2,21,22,23);
var arr4=arr1.splice(2,2,[91,92,93]);
console.log(arr1);
// [10, 20, 21, 22, 23, 50]
console.log(arr3);
// [30, 40]
console.log(arr1);
// [10, 20, Array(3), 50]
console.log(arr4);
// [30, 40]arr.reverse():颠倒数组顺序。
arr.sort():排序,不过只能排字符串类型。
DOM
DOM(document object model),可以用于对网页增删改查。
查找
按id,
var elem=document.getElementById("id")。1
2
3
4
5
6
7<ul id="myList">
<li id="m1">yyf</li>
<li id="m2">2009</li>
<li id="m3">pis</li>
</ul>
var ul=document.getElementById("myList");
console.log(ul);按标签名,
var elem=parent.getElementsByTagName("tag"),直接查找parent节点下所有标签为tag的子代节点,返回一个动态集合,就算只有一个也要用[0]来取出。1
2
3
4
5
6
7
8<ul id="myList">
<li id="m1">yyf</li>
<li id="m2">2009</li>
<li id="m3">pis</li>
</ul>
var ul=document.getElementById("myList");
var list=ul.getElementsByTagName("li");
console.log(list);按name,
var elem=document.getElementsByName("name"),返回所有子集合。1
2
3
4
5
6
7
8<form id="registerForm">
<input type="checkbox" name="boy" />
<input type="checkbox" name="boy" />
<input type="checkbox" name="boy" />
</form>
var list=document.getElementsByName("boy");
console.log(list);
console.log(typeof list);按class,
var elem=parent.getElementsByClassName("class")。1
2
3
4
5
6
7
8<div id="news">
<p class="mainTitle">title1</p>
<p class="subTitle">title2</p>
<p class="mainTitle">title3</p>
</div>
var div=document.getElementById("news");
var list=div.getElementsByClassName("mainTitle");
console.log(list);按CSS选择器:
只找一个元素:
var elem=parent.querySelector("selector"),如果有多个也只返回一个,类似于bs4。找多个:
var elems=parent.querySelectorAll("selector")。
核心
读取属性值,有点类似bs4的操作:
1
2
3
4
5
6// 先获得属性节点对象,再获得节点对象的值
var attrNode=elem.attributes[下标/属性名];
var attrNode=elem.getAttributeNode(属性名);
attrNode.value; //属性值
// 直接获得属性值
var value=elem.getAttribute("属性名");修改的时候,用set方法:
1
2var h1=document.getElementById("a1");
h1.setAttributeNode("name",zhangji);判断是否包含指定属性:
1
2
3var bool=elem.hasAttribute("属性名");
//e.g.
document.getElementById("bt1").hasAttribute("onclick");移除属性:
1
2
3
4
5elem.removeAttribute("属性名");
//e.g.
<a id="alink" class="slink" href="javascript:void(0)" onlick="jump()">百度搜索</a>
var a=document.getElementById("alink");
a.removeAttribute("class")修改样式:
1
2
3
4
5
6
7// 内联样式
elem.style.属性名;
// 强调
属性名:去横线,变驼峰;
// e.g.
css:background-color=>backgroundColor;
list-style-type=>listStyleType;
添加
创建空元素。
1
2
3
4
5
6
7var elem=document.createElement("元素名");
//e.g.
var table=document.createElement("table");
var tr=document.createElement("tr");
var td=document.createElement("td");
var td=document.createElement("td");
console.log(table);设置关键属性。
1
2
3a.innerHTML="yyfyyf123";
a.href="https://www.douyu.com/9999";
//<a href="https://www.douyu.com/9999">yyfyyf123</a>设置关键样式。
1
2
3
4// 修改某一项
a.style.opacity="1";
// 批量修改
a.style.cssText="width:100px;height:100px";将元素添加到DOM树,
parentNode.appendChild(childNode),可用于为一个父元素追加一个子节点。1
2
3
4var div=document.createElement("div");
var txt=document.createTextNode("版权说明");
div.appendChild(txt);
document.body.appendChild(div);parentNode.insertBefore(newChild,existingChild),用于在父元素中的指定子节点之前添加一个新的子节点。1
2
3
4
5
6
7<ul id="menu">
<li>首页</li>
<li>联系我们</li>
</ul>
var ul=document.getElementById("menu");
var newLi=document.createElement("li");
ul.insertBefore(newLi,ul.lastChild);注意:尽量要少操作DOM树,避免每次重新layout。优化思路:1.如果同时创建父元素和子元素时,建议在内存中先将子元素添加到父元素,再讲父元素一次性挂到页面;2.如果只添加多个平级子元素时,就要将所有子元素临时添加到文档片段中,再将文档片段整体添加到页面。
1
2
3
4
5
6
7// 创建片段(相当于虚拟父元素)
var frag=document.createDocumentFragment();
// 将子元素临时追加到frag中
frag.appendChild(child);
// 将frag追加到页面
parent.appendChild(frag);
// append之后,frag自动释放,不会占用元素
BOM
BOM(browser object model),操作浏览器窗口,可能有兼容性问题。
基本
window:代表整个窗口。
1
2
3
4// 获取当前窗口大小
window.outerWidth/outerHeight;
// 文档显示区大小
window.innerWidth/innerHeight;history:封装当前窗口打开后,成功访问过的历史url记录。
navigator:封装浏览器配置信息。
document:封装当前正在加载的网页内容。
location:封装了当前窗口正在打开的url地址。
screen:封装了屏幕的信息。
event:定义了网页中的事件机制。
定时器
周期性定时器
语法:
- setInterval(exp,time):周期性触发代码exp。
- exp:执行语句。
- time:时间周期,单位为毫秒。
1 | setInterval(function()){ |
停止定时器
给定时器取名:
1
2
3var timer=setInterval(function()){
console.log("Rua!!!");
},1000);停止定时器:
1
claerInterval(timer);
一次性定时器
让程序延迟一段时间运行,语法:
- setTimeout(exp,time):一次性触发代码exp。
- exp:执行语句。
- time:间隔时间,单位为毫秒。
1 | setTimeout(function()){ |
JQuery
类似于插件库,稍作了解。